Customise Sublime Text 2
Tips for customising the only text editor you'll ever need.
[UPDATE 11 May 2013] This information is extremely out of date, please visit the wiki I created for up-to-date information: github.com/mrmartineau/SublimeTextSetupWiki/wiki
[UPDATE 15 Dec 2011] Added some more plugins to the list.
[UPDATE 17 Dec 2011] Added my key binding settings & ‘Textmate-style’ comment banner keyboard shortcut snippet
Over the past few weeks I have been trying out the beta of Sublime Text 2, a cross-platform text editor for Windows, Linux & OS X. I am not going to give an in-depth review of the app, many people have done that before me, but suffice it to say, I love it & think you should check it out too. This post’s purpose is to help enhance your experience of it by providing info for extending & customising the app.
It should be known that I am a front-end developer so my suggestions will reflect that.
Plugins / Packages
1. Package Control by Will Bond
The first package (as they’re known in Sublime), you should install is Package Control. It makes installing, updating & keeping track of packages painless. To install this package, follow these instructions:
Copy & paste the following into the Sublime Text 2 console. This is accessed via the ctrl+` shortcut.
import urllib2,os;pf='Package Control.sublime-package';ipp=sublime.installed_packages_path();os.makedirs(ipp) if not os.path.exists(ipp) else None;open(os.path.join(ipp,pf),'wb').write(urllib2.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read())
Note: please check the Package Control website for details prior to installing the package - as a rule, one should make sure they have the latest version of Sublime before installing.

Installing packages through ‘Package Control’
Bring up the Sublime prompt by pressing super+shift+p — super = Cmd (on Mac) or Windows (on PC) — start typing the word package & you should get a list of all the commands relating to installing, removing & managing packages. (Cheers Will)

Navigate to the Package Control:Install Package item & hit enter, then browse the list & select the ones you want. After you paste the provided command into the console, you need to restart Sublime Text to finish the installation. Once Package Control is installed, future package installations are instantaneous.
2. SublimeCodeIntel
Code intelligence plugin ported from Open Komodo Editor. A definite must for any coder. Install this through ‘Package Control’
3. ZenCoding
Zen meets Sublime. Again, a definite must for any coder. Install this through ‘Package Control’.
4. HTML5 by me
I ported the HTML5 bundle from Textmate over to Sublime, this is the result. Install this through ‘Package Control’.
5. Placeholders by me
Lorem ipsum, dummy content, placeholder HTML. This little package has what you need. Install this through ‘Package Control’.
6. jQuery by me
Another port from a Textmate bundle, it is still a work in progress but does work & if anyone feels like lending a hand, I don’t mind. Download the source from Github & place the contents into a jQuery folder in /Application Support/Sublime Text 2/Packages (at least it is on a Mac!).
7. SublimeTagmatcher by pyparadigm
If you click inside the begin tag, it will highlight the end tag, and vice versa.
8. Elastic Tabs Stops by adzenith
Incredibly useful plugin to make tabstops expand or shrink to fit their contents. (More info on elastic tab stops)
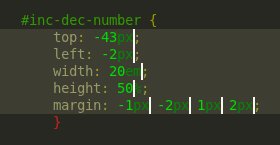
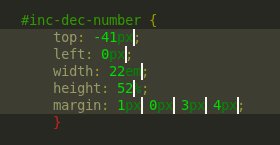
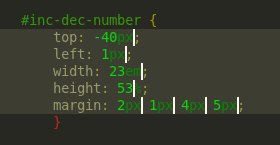
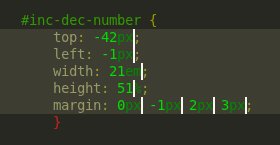
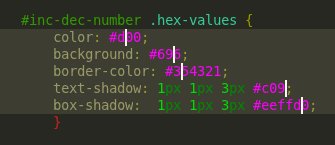
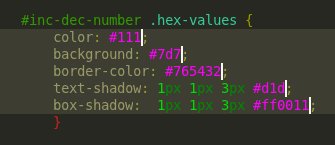
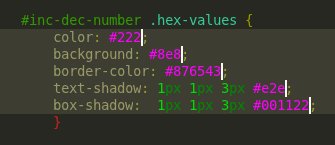
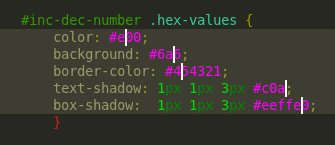
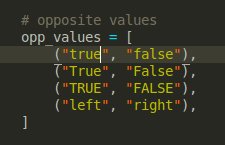
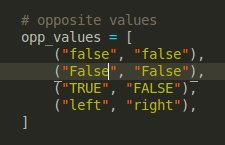
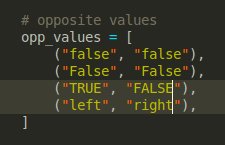
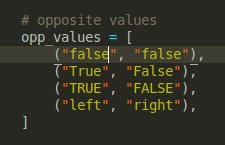
9. Increase/Decrease number by delta_value by rmaksim
Just look at the following images:



Installation tips: Download the script & put it into a folder called RMaksimSublimeText2Solutions within your Packages folder. Then open Sublime, the edit the Key Bindings - User
 Now paste in the key bindings from here:
Now paste in the key bindings from here:
Now restart Sublime. :)
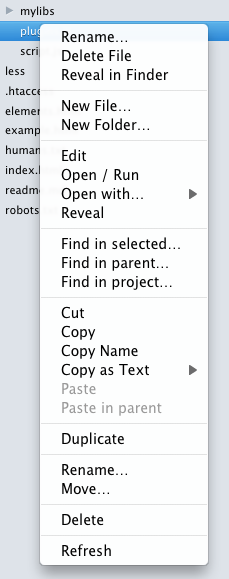
10. SideBarEnhancements by tito
Just what you’ve always wanted, a vastly improved right-click menu for Sublime! Check the

View the gist of these settings at gist.github.com/mrmartineau/5734979
More packages:
- Will Bond, creator of the ‘Package control’ package has a bunch of other very useful packages one can install, my favourite being the Alignment package: wbond.net/sublime_packages/
- github.com/Seldaek/sublime-plugins
- Javascript Formatter - Beautify your shizzle
- Case Conversion - Convert word to snake, camel, or pascal case
- Prefixr - Uses the prefixr.com API to add all the various vendor prefixes & code for CSS3 - Install through Package Control
- GotoRecent - Plugin that adds a panel to reopen recently closed (deactivated) files by pressing ctrl+e (PC) or super+e (OSX) - Install through Package Control
- BufferScroll Buffer Scroll is a simple plugin which remembers and restores the scroll and cursor positions, also the selections and foldings states - Install through Package Control
- AlternativeAutocomplete This plugin adds an autocompletion command to Sublime Text 2 that acts similarly to TextMate - Install through Package Control
- Open Include This plugin will try to open on Sublime Text file paths found on selections when pressing “ALT+D” - Install through Package Control
- Clipboard History Keep a history of your clipboard items. Let you paste them back in, as needed. ctrl-alt-v (PC) or ctrl-alt-super-v (OSX) - Install through Package Control
- SaneSnippets Snippets optimized for humans, not robots - Install through Package Control
- Sublime Text Github organisation
Keyboard Shortcuts
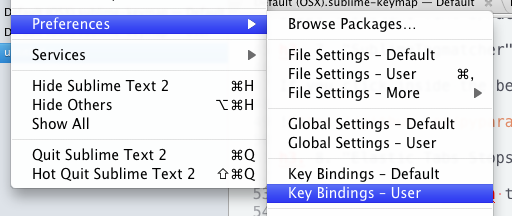
Most of the above plugins rely on keyboard shortcuts & it’s not always totally clear how these are handled. I add mine to my user’s Key Bindings (found by opening the file in Sublime’s prefs - ‘Key Bindings - User’). For example, here is mine in it’s entirety: gist.github.com/mrmartineau/5734979#file-keyboard-shortcuts-json
These are used by a variety of plugins & can be changed to whatever you like.
Also, I just found a pretty neat snippet used to create Textmate-style comment blocks. Paste this into your Key Bindings - User file (as I have already done above).
{
"keys": ["ctrl+shift+b"],
"command": "insert_snippet",
"args": {
"contents": "${TM_COMMENT_START/s*$//} ==${1/./=/g}==${TM_COMMENT_END/^s*(.+)/ $1/}\n${TM_COMMENT_START/s*$//} = ${1:Banner} =${TM_COMMENT_END/^s*(.+)/ $1/}\n${TM_COMMENT_START/s*$//} ==${1/./=/g}==${TM_COMMENT_END/^s*(.+)/ $1/}"
}
}
The comment banner looks like this:
<!-- ========== -->
<!-- = Banner = -->
<!-- ========== -->
Syntax Themes
Textmate themes are compatible with Sublime. My favourite is called Made of Code.
Here are a few links to download some others:
Customising Sublime’s UI skin
The default UI is okay, but it leaves a lot to be desired. This is remedied by installing Soda, an app ‘skin’ which features dark & light variants depending on your preference. This can be installed through the ‘Package Control’ package.
Get a new app icon
The current Sublime Text icon leaves a lot to be desired also as you can see by the image at the top of this post, especially on a Mac. Thankfully a few kind souls have taken charge & designed their own for us to use.
High-res version of original by Kronuz
New design by Nate Beaty

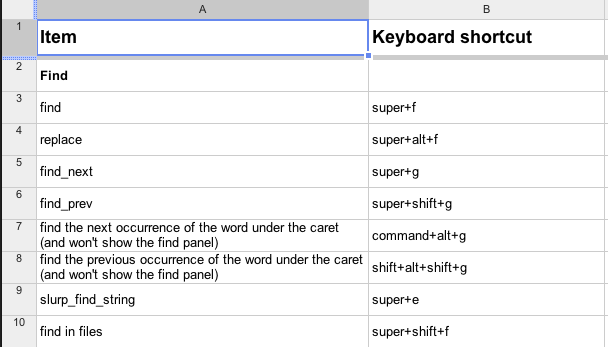
Cheat sheet
There was no real cheat sheet to be found so I have created a basic (read: incomplete) one on Google docs - I basically just went through the default key bindings document & pulled out all the important ones that I wanted to remember. Anyone with the link can edit the document & I encourage you all to please help me compile a list & all the key shortcuts etc so I can then create a prettier version. Check it out here

Links & useful info
- I suggest you download the latest beta version at sublimetext.com/dev, I have never had any problems with it, & fingers crossed, neither should you.
- sublimetext.com/forum/ - Sublime’s support forums are brilliant & very active.
- Sublime Text Help
- martinaspeli.net/articles/sublime-text-2-for-zope-and-plone
- delicious.com/martineau/SublimeText2. My saved links on Delicious pertaining to Sublime
- martinaspeli.net/articles/sublime-text-2-for-zope-and-plone. Useful blog post about working with Sublime.